如果用js替换title内容:JavaScript - 获取、修改 title 元素的内容
<title>{$seo_title}</title>
<script type="text/javascript">
window.onload = function(event) {
console.log(event)
main()
}
function main() {
// 方法一
console.log(document.title)
document.title="{$seo_title}";
}
</script>
文章目录
获取 title 元素的内容

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(event) {
console.log(event)
main()
}
function main() {
// 方法一
console.log(document.title)
// 方法二
const title = document.querySelector("title")
console.log(title.innerText)
}
</script>
</body>
</html>
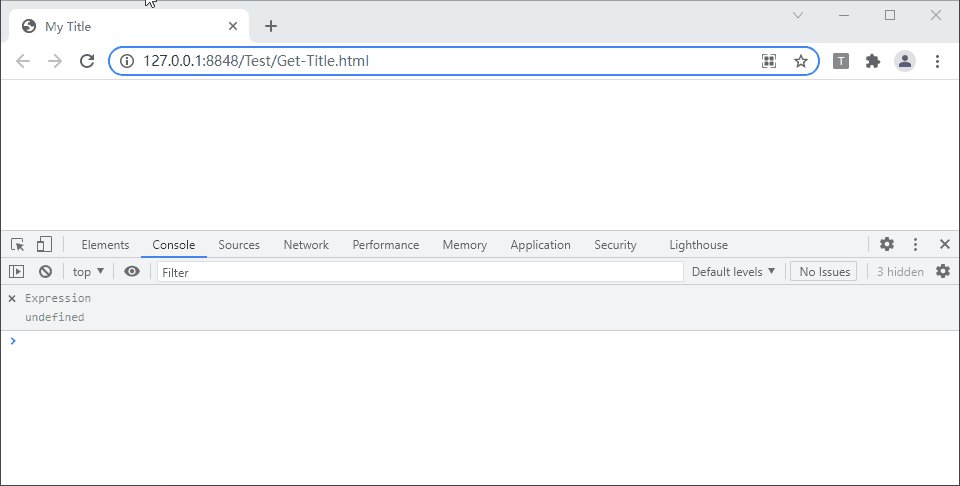
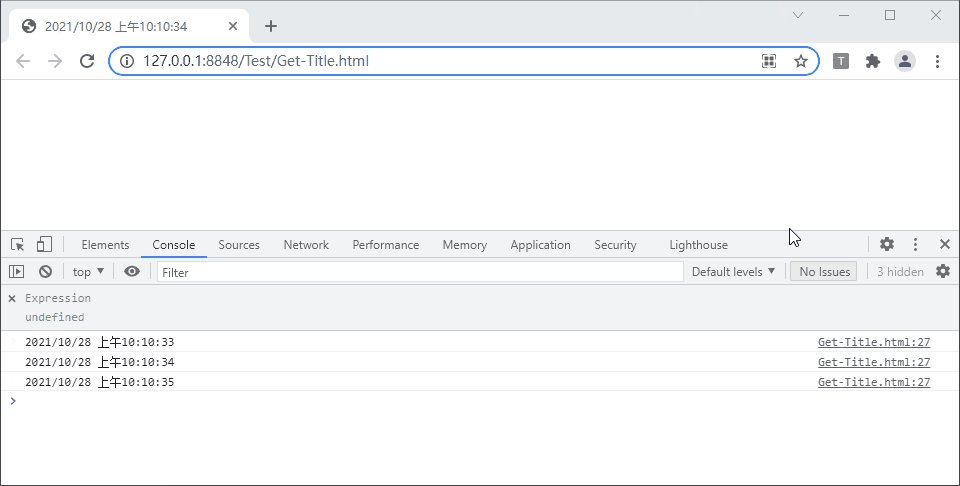
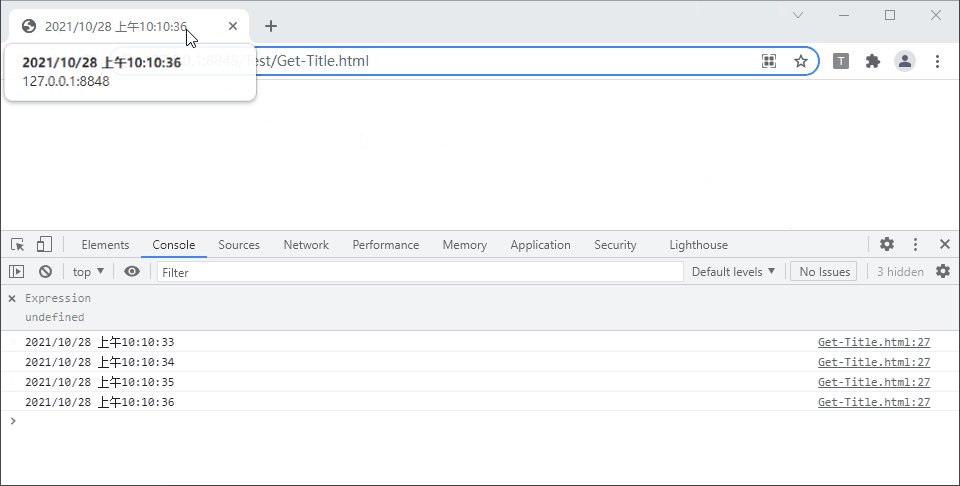
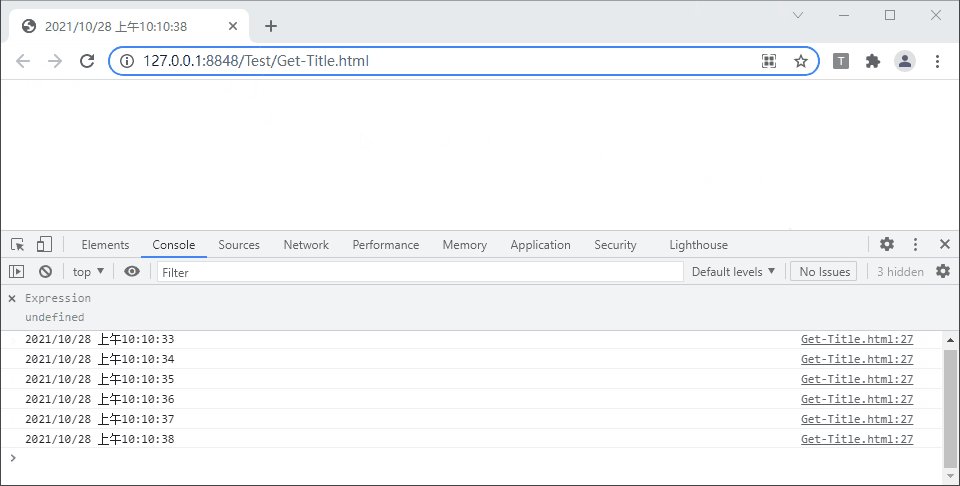
修改 title 元素的内容

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(event) {
// console.log(event);
main();
}
function main() {
window.setInterval(updateTitle, 1000);
}
function updateTitle() {
const now = new Date();
console.log(now.toLocaleString());
// 方法一
document.title = now.toLocaleString("zh-CN");
// // 方法二
// const title = document.querySelector("title");
// title.innerText = now.toLocaleString("zh-CN");
}
</script>
</body>
</html>
参考
Web technology for developers > HTML: HyperText Markup Language > HTML elements reference >
Web technology for developers > Web APIs > HTMLTitleElement
Web technology for developers > Web APIs > HTMLElement > HTMLElement.innerText
title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName("title")[0]来获取网页的title标签,但却无法用document.getElementsByTagName("title")[0].innerHtml用更改它的值。经测试原生js有两种方式可以修改,jQuery中也能简单设置。不清楚的小伙伴们可以了解一下。
innerText 方式
通过console.log(document.getElementsByTagName("title")[0]),发现能打印出<title>标签,标签里面只有文字节点,故猜测只能识别TextNode,所以用innerText方式设置title的值,果然成功了。
document.getElementsByTagName("title")[0].innerText = '需要设置的值';
document.title方式
经过测试,还可通过document.title 设置title的值。
console.log(document.title); # 可以获取title的值。
document.title = '需要设置的值'; # 设置title的值。
例子
window.onfocus = function () {
document.title = '恢复正常了...';
};
window.onblur = function () {
document.title = '快回来~页面崩溃了';
};
我们在浏览器取得了焦点和失去焦点的时候改变title的值,可以发现切换浏览器选项卡的时候,title发生了改变。
jQuery方式
当然如果你的项目里面依赖jQuery,可以使用jq的方法设置
$('title').html('')
$('title').text('')
jq中两种方式都可以实现
总结
原生js中我们可以通过 innerText , document.title 两种方式动态修改网页的title .
jq中我们可以通过 $('title').html('') 或者 $('title').text('') 进行修改。
以上就是JS更改浏览器TITLE的详细方法,感觉有用就收藏一下吧。
版权与免责声明:
凡注明稿件来源的内容均为转载稿或由网友用户注册发布,本网转载出于传递更多信息的目的;如转载稿涉及版权问题,请作者联系我们,同时对于用户评论等信息,本网并不意味着赞同其观点或证实其内容的真实性;

![英雄棋士团(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/yingxiongqishituanyuxiazai.jpg)
![美食小当家?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/meishixiaodangjia.png)
![2047?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/2047.jpg)
![荣誉指挥官(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/rongyuzhihuiguanyuxiazai.png)
![繁荣美食市场物语?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/fanrongmeishishichangwuyu.jpg)
![夸克浏览器 v4.2.1.138 好用的手机浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/kuakezuolanqi.jpg)
![移动办公软件 OfficeSuite Premium v10.18.28716 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/yidongbangongruanjian.jpg)
![乐秀视频编辑器 VideoShow v8.8.4 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/lexiushipinbianjiqi.png)
![X 浏览器 v3.3.9 一款小巧的安卓浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/x.jpg)
![安卓密码管理软件 Enpass v6.4.5.368 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/anzhuomimaguanliruanjian.jpg)
![差分复制同步 FastCopy-M v3.6.3.51 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/FastCopy3.png)
![多标签页拓展 Clover v3.5.2 Build 19809 精简绿色版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Clover.png)
![文件重命名 Advanced Renamer v3.85 Lite 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Advanced_Renamer.png)
![网络防火监控 GlassWire Elite v2.1.166 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/GlassWire.png)
![影音播放器 Daum Potplayer v1.7.20538 美化便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/PotPlayer.png)