微信小程序总结- 开发准备及需求分析
微信小程序可以看成是轻量的APP,开发一套代码可以跑在androd和ios上。在从无到有开发了逻辑复杂的微信小程序后,觉得有必要总结一下开发的过程。
小程序注册
小程序开放注册范围包括个人,企业等。
个人小程序不能认证,不能直接进行商品买卖,不能开通附近和支付功能。
企业小程序需要提供企业资质,对公账号等,可以连接微信支付。
后端:云开发 vs 搭建服务器
小程序云开发 搭建服务器
难易程度 简单 复杂
灵活程度 一般 灵活
是否需要域名 不需要 需要
是否支持HTTPS 不需要 需要
适合规模 中小型公司,个人 大公司
我们选择了自己搭建后台服务器,并且采用GO作为后端开发语言。
前端:框架选择
使用成熟的第三方框架能够使开发事半功倍。一般根据自己的使用习惯在React阵营和vue阵营中选择。我们采用了React阵营的TARO作为前端的框架。
TARO从1.x发展到现在现在的3.x,已经完全支持React的所有语法。
小程序版本
在开发过程中,小程序个人版,体验版和发布版,适应开发的各个阶段。
个人版:程序员在开发过程中自己预览
体验版:开发团队发布前内部预览
发布版:正式发布,所有微信用户都可以看到
在真正进入代码开发之前,很重要的一步就是进行需求分析。
- 用户画像
这款微信小程序的主要用户是谁?
是年轻人,中年人,还是老年人?
是男生,还是女生?
是工薪阶层,还是企业主?
是金融理财,还是在线票务?...
在进行一定范围的样本调查后,可以得出一个精准的用户画像。通过研究用户画像的行为习惯和喜好,从而使小程序达到最佳的用户体验。
- 竞品调查
了解在这个市场方向上主要的竞品有哪些?
他们的产品有哪些优点?
还有哪些地方可以改进?
经过分析后,把分析结果做成解决方案,小程序就会优于市场平均水平。
- 定义需求
具体来说就是想把小程序做成几个页面,每个页面长成什么样,有什么功能,页面之间怎么跳转。
选择好的设计工具很重要,我们选择了sketch和zeplin作为界面设计阶段的工具。
sketch比photoshop更加轻量,更加符合移动互联网的设计。它内嵌了iphone和android的常用尺寸和组件,让设计结果所见即所得。
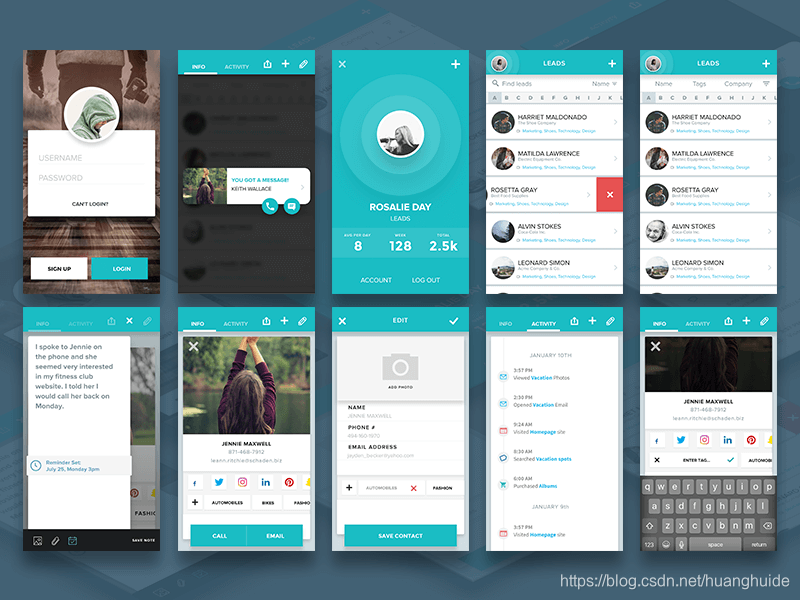
下面是一个例子:

Zeplin可以把sketch的设计结果共享给技术团队,工程师可以方便地查看每个组件的尺寸等参数。
选择好的项目管理工具也很重要,我们选择JIRA,以scrum方式运行。
JIRA让产品经理可以定义和细化每一个功能和它的验收标准,技术团队可以根据它估计需要花的时间,让整个设计和实现清晰可控。
scrum管理方式适用于开发人员众多和结构复杂的大公司。
版权与免责声明:
凡注明稿件来源的内容均为转载稿或由网友用户注册发布,本网转载出于传递更多信息的目的;如转载稿涉及版权问题,请作者联系我们,同时对于用户评论等信息,本网并不意味着赞同其观点或证实其内容的真实性;

![英雄棋士团(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/yingxiongqishituanyuxiazai.jpg)
![美食小当家?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/meishixiaodangjia.png)
![2047?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/2047.jpg)
![荣誉指挥官(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/rongyuzhihuiguanyuxiazai.png)
![繁荣美食市场物语?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/fanrongmeishishichangwuyu.jpg)
![夸克浏览器 v4.2.1.138 好用的手机浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/kuakezuolanqi.jpg)
![移动办公软件 OfficeSuite Premium v10.18.28716 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/yidongbangongruanjian.jpg)
![乐秀视频编辑器 VideoShow v8.8.4 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/lexiushipinbianjiqi.png)
![X 浏览器 v3.3.9 一款小巧的安卓浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/x.jpg)
![安卓密码管理软件 Enpass v6.4.5.368 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/anzhuomimaguanliruanjian.jpg)
![差分复制同步 FastCopy-M v3.6.3.51 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/FastCopy3.png)
![多标签页拓展 Clover v3.5.2 Build 19809 精简绿色版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Clover.png)
![文件重命名 Advanced Renamer v3.85 Lite 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Advanced_Renamer.png)
![网络防火监控 GlassWire Elite v2.1.166 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/GlassWire.png)
![影音播放器 Daum Potplayer v1.7.20538 美化便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/PotPlayer.png)